一闪一闪亮晶晶的LED树
标签:LED digispark
nanhuo 发布于 2015-06-17 14:27


原文:http://www.instructables.com/id/LED-Tree-with-DigiSpark/?ALLSTEPS
作者:Amit_Jain
Step 1: 材料清单
元器件:
- 3mm黄色LED小灯 / 60个
- 5mm红色LED小灯 / 2个
- Digispark / 1个
- 4节的5号电池座 / 1个
- 镍氢充电电池 / 4节
- 5芯线 / 5米
- 塑料盘 / 1个
- 旧手机充电器 / 1个
- 开关 / 1个
- 按钮 / 1个
- PCB板 / 50mm*25mm
- 2N222 NPM晶体管 / 3个
- 1K欧电阻 / 3个
- 56欧电阻 / 30个
- 10K欧电阻 / 1个
- 金属线若干
工具:尖嘴钳、切线钳
其他:纸胶带、油漆、油漆刷
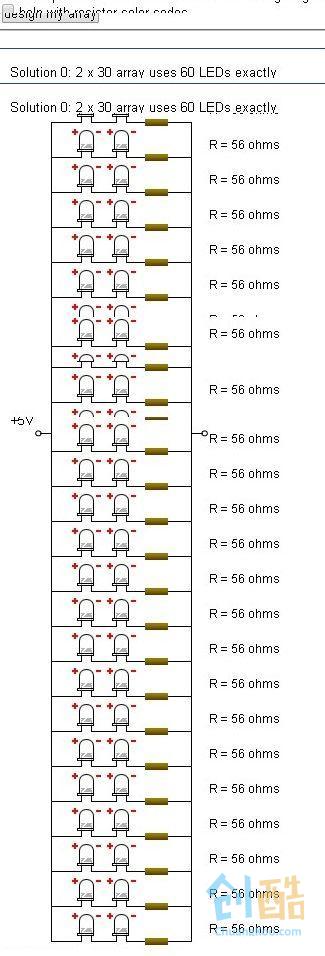
Step 2: 计算LED电阻

如上图。
基本参数:
- 源电压5V
- 二极管正向电压2V
- 二极管正向电流20mA
- 电路阵列中总共60个LED
计算的结果如下:
- 每个56欧姆电阻消耗功率为22.4mW
- 所有电阻加在一起消耗功率为672mW
- 二极管消耗功率为2400mW
- 总共消耗的功率为3072mW
- 流经电源的电流为600mA
所以这棵LED树需要5V电压/600mA电流。我准备把LED分成两组,每组30个。
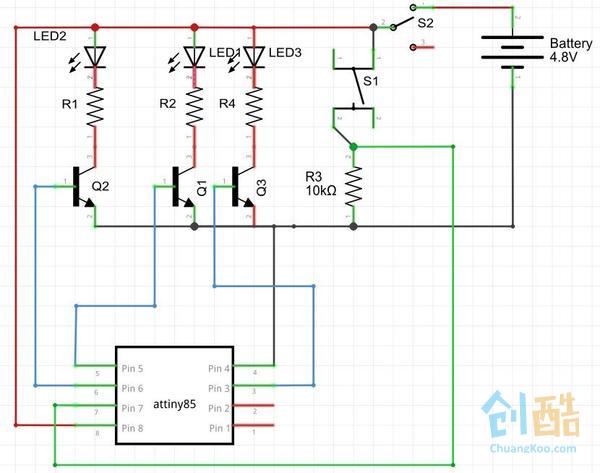
Step 3: 电路



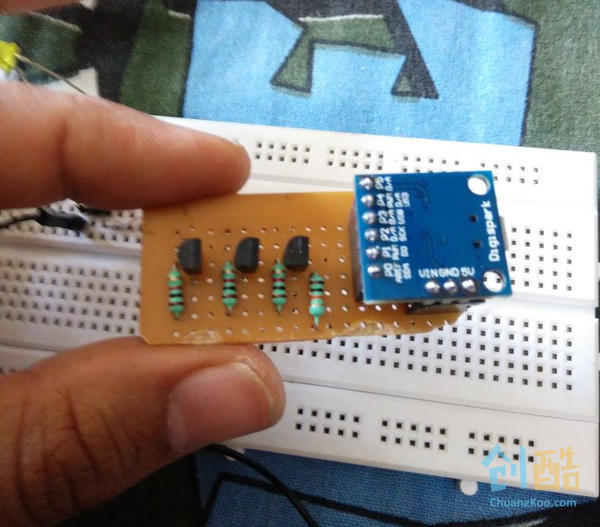
电路原理图如上。用到的元器件有:
- 2个2N222 NPN三极管
- 4节5号电池
- 把Attiny85的P0、P1、P4(分别对应电路图中pin5、pin6、pin3)三个管脚接到LED
- Attiny85 的P2 / Int0(对应电路图中pin7)管脚连到按钮
另外,原理图中1K欧姆的电阻用于晶体管反向电流保护。
PS:Attiiny85的管脚编号并不是和数字对应的,参见http://www.atmel.com/devices/attiny85.aspx?tab=documents
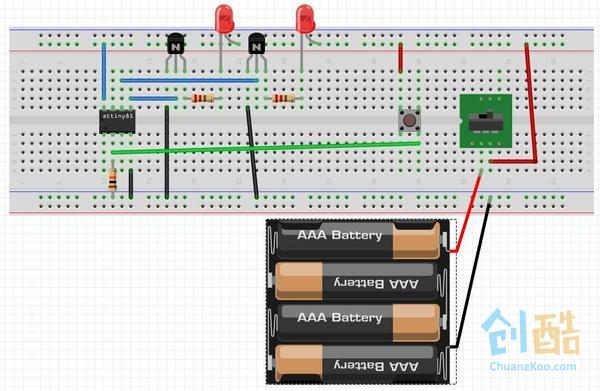
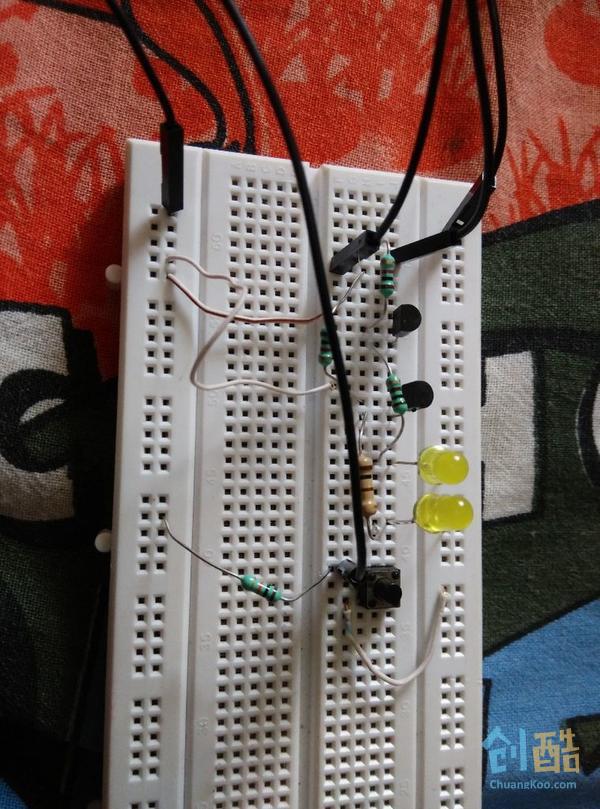
另外记得动手之前先在面包版上测试一下你的电路。
Step 4: 代码
我想要实现四种动画效果,动画每30S重复一次:
- 所有LED亮起,两个红色LED随PWM变暗;
- 所有LED随PWM变暗;
- 交替闪烁;
- 随PWM交替变暗
代码是用Digispark Arduino Studio 完成的。动画效果是用硬件中断实现的,但是没有施密特触发器,所以用debounce 和 attachinterrupt这种组合。代码如下:
// LED Tree fading using ATTINY85
// Effect 1 : All ON
// Effect 2 : All Fade (delay 30 ms for each step)
// Effect 3 : Two line Flikering gap 300 ms
// Effect 4 : Alternate Fading
// Effect 5 : Random
// Select by button
int led0 = 0; // the pin that the LED is attached to
int led1 = 1; // the pin that the LED is attached to
int led4 = 4; // Pin 4 is PWM as well For apples
int button = 2; // Pin for input : digital
int brightness = 0; // how bright the LED is
int fadeAmount = 5; // how many points to fade the LED by
int Flag = 1; // Flag to control which effect is called
// For debounce button
boolean lastButton = LOW;
boolean currentButton = LOW;
//----------------------------------------------------------------
// the setup routine runs once when you press reset:
// 100% Done
//----------------------------------------------------------------
void setup() {
// declare pin 0 and 1 to be an output:
pinMode(led0, OUTPUT);
pinMode(led1, OUTPUT);
pinMode(led4, OUTPUT);
pinMode(button, INPUT);
// Hardware Interrupt on Physical pin 7, logical pin 2)
attachInterrupt(0, flag_interrupt, CHANGE);
}
boolean debounce(boolean last)
{
boolean current = digitalRead(button);
if (last != current)
{
delay(5);
current = digitalRead(button);
}
return current;
}
//----------------------------------------------------------------
// 100% Done
//----------------------------------------------------------------
void fade_led(int LED){
// change the brightness for next time through the loop:
for (brightness = 0; brightness <255; brightness++) {
analogWrite(LED, brightness);
brightness = brightness + fadeAmount -1 ;
delay(50);
}
for (brightness = 255; brightness >=0; brightness--) {
analogWrite(LED, brightness);
brightness = brightness - fadeAmount + 1 ;
delay(50);
}
}
//----------------------------------------------------------------
// Yellow led = On , Red = Fading
//----------------------------------------------------------------
void All_ON(){
digitalWrite(led0 , HIGH);
digitalWrite(led1, HIGH);
fade_led(led4);
}
//----------------------------------------------------------------
// Fade all LED : 100% Done
//----------------------------------------------------------------
void FADE_ALL() {
analogWrite(led4, 225);
for (brightness = 255; brightness >0; brightness--) {
analogWrite(led0, brightness);
analogWrite(led1, brightness);
brightness = brightness - fadeAmount +1 ;
delay(100);
}
for (brightness = 0; brightness <=255; brightness++) {
analogWrite(led0, brightness);
analogWrite(led1, brightness);
brightness = brightness + fadeAmount -1 ;
delay(100);
}
}
//----------------------------------------------------------------
// Alternative flickering for LEDS. Not Apples 100% Done
//----------------------------------------------------------------
void alternate_flickering(){
digitalWrite(led4, HIGH);
digitalWrite(led0 , HIGH);
digitalWrite(led1, LOW);
delay(200);
digitalWrite(led0 , LOW);
digitalWrite(led1, HIGH);
delay(200);
}
//----------------------------------------------------------------
// Alternate fading for yellow Leds and not for Apples : 100% Done
//----------------------------------------------------------------
void alternate_fading(){
analogWrite(led4, 225);
// analogWrite(led0, 0);
analogWrite(led1, 0);
fade_led(led0);
fade_led(led1);
}
//----------------------------------------------------------------
void ALL_LOOP() {
int i;// below is set for 30 secs
for (i = 0; i < 6; i++) { All_ON(); }
for (i = 0; i < 3; i++) { FADE_ALL(); }
for (i = 0; i < 75; i++) { alternate_flickering(); }
for (i = 0; i < 3; i++) { alternate_fading(); }
}
void flag_interrupt()
{
// read button, pressed set Flag++
currentButton = debounce(lastButton);
if (lastButton == LOW && currentButton == HIGH)
{
Flag = Flag + 1;
}
lastButton = currentButton;
}
//----------------------------------------------------------------
// the loop routine runs over and over again forever:
void loop() {
if (Flag ==1) {
All_ON();
}
if (Flag==2) {
FADE_ALL();
}
if (Flag==3) {
alternate_flickering();
}
if (Flag==4) {
alternate_fading();
}
if (Flag==5) {
ALL_LOOP();
}
if (Flag > 4) {
Flag = 1;
}
}Step 5: 准备LED灯




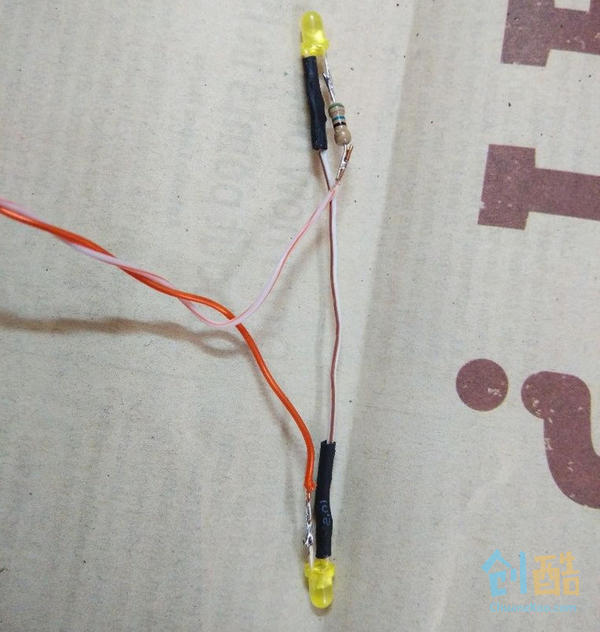
这一步就是把LED和电阻焊接起来。把5芯线剥开,选择彩色的线连到LED阳极,白色的连阴极或者电阻,具体如下:
D1阳极接一根彩色导线;
D2阳极接到D1阴极;
D2阴极接白色导线;
做好隔离,有些容易短路的地方用热缩管包好。
一共30对这种LED-电阻对,慢慢焊吧。
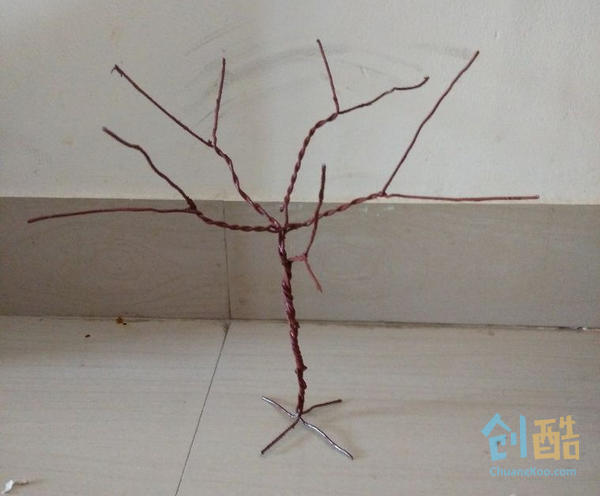
Step 6: 做一棵铁丝树



树怎么做大家就自己发挥想象吧,反正就是用硬质线材做成树状的支撑体。
我这棵树做了5个大树枝,大树枝上再随机长些小树枝。做好后用油漆刷一下,比较不容易生锈。
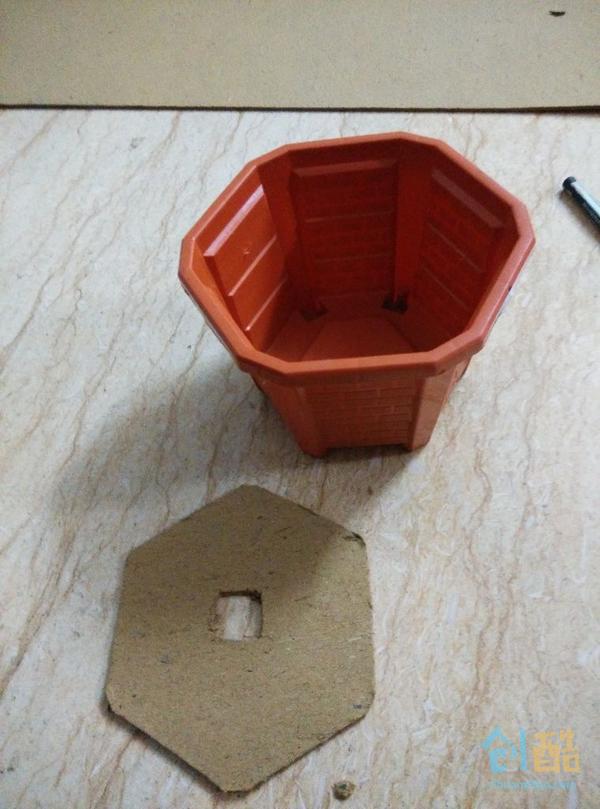
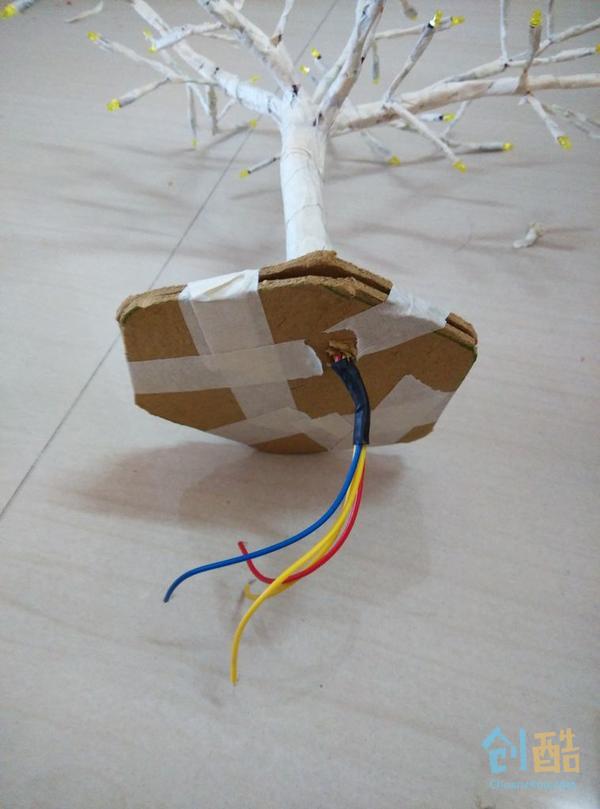
底座用一个小塑料花盆和一个硬纸板搞定。
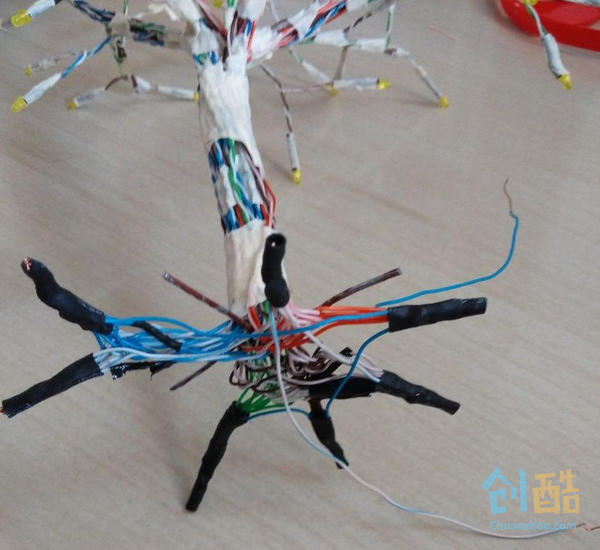
Step 7: LED树








把前面做好的LED绕在树枝上,可以用纸胶带在外面缠一圈,帮助固定,还容易上色。
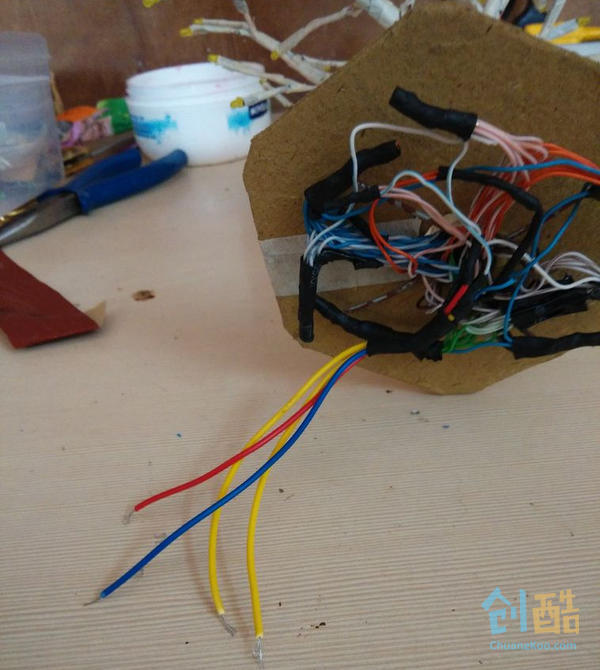
所有阳极连接到电源(电池)正极。阴极的导线需要分成两束,分别是黄色LED和红色LED。
整理好导线,用硬纸板底座封好。封上之前先试一下LED灯都亮不亮,看看有没有哪儿没接好或者短路什么的。
然后就可以给树枝上色了,我选的是绿色和棕色。
Step 8: 准备电路板和塑料外壳





把需要的元件焊到PCB上。导线多选几种不同的颜色,方便后面出问题时定位。
用PVC热熔胶把开关、电源还有按钮固定在塑料小花盆上。
电池我用的是600mAh的普通电池,但是电耗的很快。你可以在电源电路中加个旁路,把充电器直接接到电路中。
Step 9: 充电器

正好手上有个不用的手机充电器,可以派上用场。
把usb接头剪掉,再焊个普通的电源接头上去,用来给我的LED树充电或者直接供电。
Step 10: 关掉屋子里的灯吧

关灯,开LED树。
一闪一闪,美美哒~
登录以发表评论
装饰家里既温馨又有意义!有空也要照着做一个!
晕,这么大一棵树,用600mAh的电池,一会儿就没电了吧?
好歹弄几颗18650,而且没有看到充电电路,如果直接用手机充电器5V的话,可能会把电池充爆……
哇噻,我想要
漂亮啊,泡妞利器!
阅读数: 8630


